Mastering UX Strategy for Insurance
- July 10
- 15 min

Insurance web application development focuses on building online platforms that enable insurers to manage policies, claims, and customer services in a more efficient way. These applications improve accessibility, automate processes, and deliver a great user experience.
An insurance web application is a digital platform that allows insurers, policyholders, brokers, and administrators to manage insurance policies, claims, payments, and communication online.
From issuing new policies and processing claims to handling payments and communication, these web-based solutions bring insurance operations into the digital age. As the industry evolves, insurance web applications have become central to transforming cumbersome, paper-driven workflows into efficient, user-friendly digital experiences.
This article serves as a comprehensive guide for insurers aiming to develop a custom web application. It outlines the key business areas addressed by such platforms, identifies essential features and technologies, breaks down cost and timeline considerations, and flags common pitfalls, providing expert insight for a successful insurance web application project.- Define what an insurance web application is and its role in transforming the insurance industry.
Insurance web applications have become indispensable tools for modern insurers, addressing critical challenges and streamlining operations across the board.

By addressing these core areas, insurance web applications allow insurers to deliver better services, enhance operational efficiency, and remain competitive in a rapidly evolving industry.
Insurance web applications address critical business needs, helping insurers streamline operations and enhance service delivery.

These capabilities make web applications indispensable for insurance professionals aiming to deliver exceptional service.
A robust and user-friendly insurance web application must include essential features that cater to the needs of policyholders, brokers, and insurers. These features ensure easy functionality, enhanced user experience, and great operations.
Here is a detailed breakdown:
|
Feature |
Description |
|
Access to ID Cards and Policies |
Providing users the option to access, view, and download their insurance ID cards and policy documents directly from the application creates better experience. |
|
Claims Processing and Management |
Enabling users to file claims, upload necessary documents, and track the status of their claims in real-time simplifies the process and enhances transparency. |
|
Payment Functionality |
Integrating secure payment gateways facilitates payments, policy renewals, and other transactions, ensuring a smooth and trustworthy experience. |
|
Security and Data Privacy |
Implementing security measures like multi-factor authentication, data encryption, and compliance with regulations such as GDPR or HIPAA is the core of a modern insurance web app. |
|
Notifications and Alerts |
Providing automated reminders for policy renewals, payment due dates, and claim updates keeps users informed and reduces missed deadlines. |
By incorporating these core features, insurers can create a web application that not only meets the expectations of modern users but also drives operational excellence and customer loyalty.
The cost and timeline for developing an insurance web application depend on its complexity, features, and the expertise of the development team. Below is a breakdown of estimated costs and timelines based on the scope of the project:
|
Type |
Features |
Estimated Cost |
Estimated Timeline |
|
Basic Insurance Web Application |
|
$20,000–$50,000 |
2–4 months |
|
Mid-Level Insurance Web Application |
|
$50,000–$100,000 |
4–6 months |
|
Enterprise-Level Insurance Web Application |
|
$100,000–$300,000+ |
6–12 months |
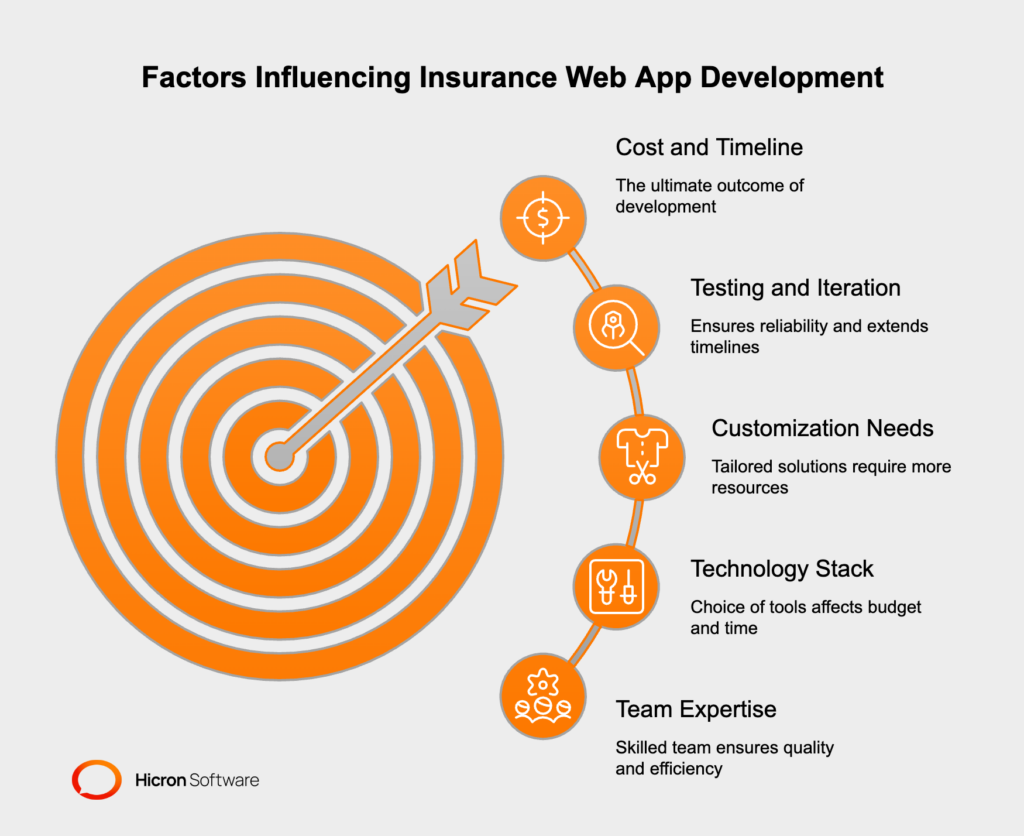
Please note that this is an estimate; numerous factors influence the cost and timeline.

When developing an insurance web application, it’s crucial to be aware of common pitfalls that can derail the project.
To avoid these pitfalls, insurers should establish clear project goals, prioritize essential features, and work with experienced development teams who understand the unique challenges of the insurance industry.
Choosing the right technology stack is critical for building a scalable, secure, and high-performing insurance web application. Below is a suggested tech stack to ensure robust development and great functionality:
|
Category |
Details |
|
Backend Development |
|
|
Database |
|
|
API Development |
|
|
Cloud Hosting and Storage |
|
|
Security Tools |
|
|
Testing and Analytics |
|
Please note that this is a suggested technology stack. The final choice of technology should be based on individual assessment, as numerous factors can influence the development needs.
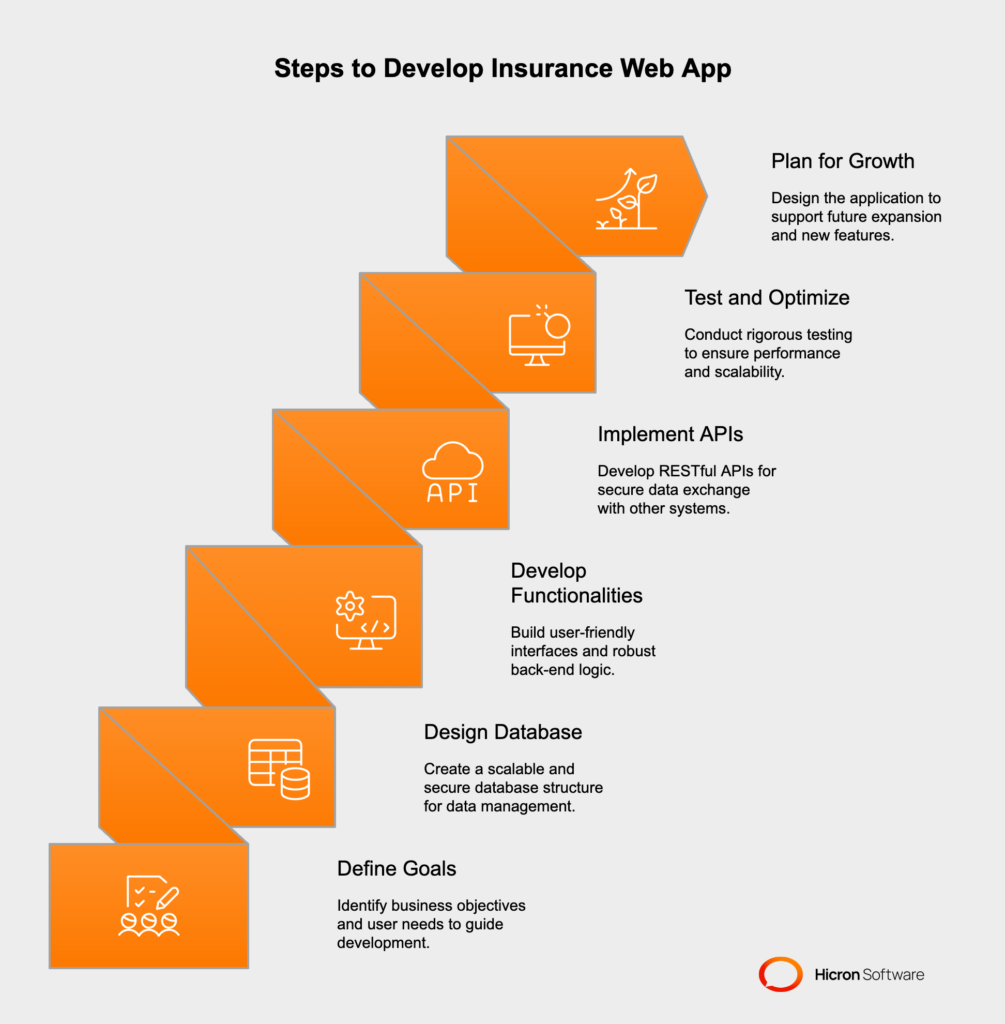
Developing an insurance web application requires a structured approach to ensure it meets business objectives and user expectations. Below are the key steps involved:
Start by identifying the specific problems the web application should address, such as improving policy management, enhancing customer engagement, or streamlining operational efficiency. Clearly defining these goals will guide the development process and ensure the application delivers value.
Create a scalable and efficient database structure to manage policy and customer data effectively. This step is crucial for ensuring data accuracy, accessibility, and security.
Focus on building user-friendly forms, dashboards, and interfaces that provide an easy experience for users. Simultaneously, implement robust back-end business logic to automate workflows and processes, ensuring operational efficiency.
Develop RESTful APIs to enable smooth and secure data exchange between the web application and other systems, such as CRM platforms or third-party services.
Conduct rigorous testing to identify and fix bugs, ensuring the application functions as intended. Optimize the app for performance, scalability, and responsiveness to deliver a high-quality user experience.
Design the application with scalability in mind, allowing it to support new products, features, and an expanding user base as the business grows.
By following these steps, insurers can develop a web application that is functional, user-friendly, scalable, and future-proof.

Implementing an insurance web application offers numerous advantages for insurers, brokers, and policyholders alike. Here are the key benefits:
In today’s fast-paced digital landscape, insurance web applications have become essential for modernizing operations and delivering exceptional user experiences. By automating processes, improving accessibility, and enhancing communication, these applications empower insurers to operate more efficiently and meet the evolving needs of their customers.
Investing in a custom insurance web application is a necessity for staying competitive in the industry. If you’re ready to take the next step, consult with industry experts and start planning your web application development journey today. The future of insurance is digital; don’t get left behind.
An insurance web application is a digital platform that allows insurers, policyholders, brokers, and administrators to manage insurance policies, claims, payments, and communication online. It is important because it modernizes operations, improves efficiency, and enhances user experience.
Essential features include claims processing and management, secure payment gateways, access to ID cards and policies, notifications and alerts, and robust security measures like multi-factor authentication and data encryption.
The cost depends on the complexity and features of the application. Basic applications cost $20,000–$50,000, mid-level applications range from $50,000–$100,000, and enterprise-level solutions can exceed $300,000.
Recommended technologies include React, Angular, or Vue.js for the frontend; Node.js, Python, or Java for the backend; MySQL or MongoDB for databases; and cloud platforms like AWS or Google Cloud for hosting and storage.
Benefits of implementing and developing an insurance web application include enhanced efficiency through automation, improved customer satisfaction, cost savings, scalability for future growth, and stronger communication with customers and brokers.
