Front-End Development in 2025: Challenges, Trends, and Accessibility
- January 13
- 8 min

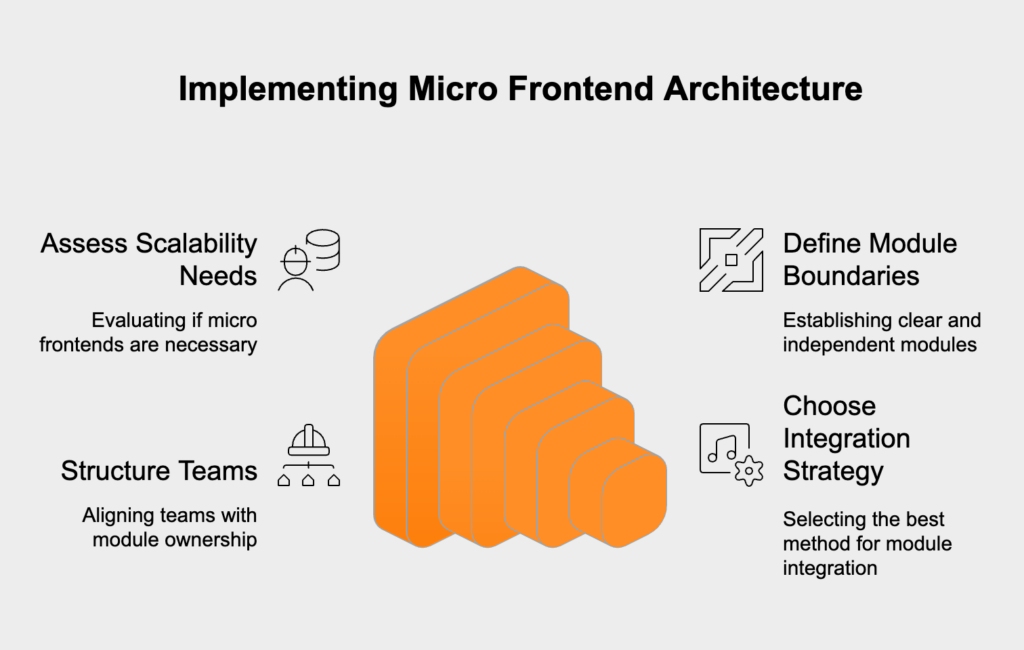
A micro frontend architecture really starts to pay off when an application’s complexity and the team’s size begin to create serious bottlenecks. This isn’t a silver bullet; it’s a strategic move for specific situations. It shines when large, distributed teams need to collaborate on a complex product without constantly stepping on each other’s toes. The main signs you might need this approach are a noticeably slower development pace from code conflicts, risky and drawn-out deployment cycles for your monolith, and a growing need to use different tech stacks for various parts of the app.
For smaller apps or teams, however, the overhead of managing a distributed system usually outweighs the advantages. A well-designed modular monolith can often keep things organized just fine, without the headache of separate deployments and communication between services. The choice to go with micro frontends should be a response to real, painful scaling issues, not just a desire to follow a trend. You’re essentially trading some upfront simplicity for long-term scalability, which brings its own architectural and operational challenges.
Defining your module boundaries is arguably the most critical decision you’ll make when implementing micro frontends. If you get the boundaries wrong, you end up with “chatty” modules that are tightly coupled, which completely undermines the point of the architecture. The real goal is to create modules that are as independent as possible, each with a clear job and very few dependencies on others. This means looking at the application through the eyes of both your users and your business to find the most natural seams to split things apart.
Vertical slicing is by far the most effective way to break down an application. Instead of splitting things by technical layers like UI or data access, you slice it vertically by business capability or domain. Each slice becomes a micro frontend that handles a complete feature a user would interact with. For an e-commerce site, this could mean separate micro frontends for product search, the shopping cart, and user profiles. Each of these vertical slices is self-sufficient—it manages its own logic, data, and rendering, which massively cuts down on dependencies between your teams.
Conway’s Law tells us that a company’s communication structure is directly reflected in the systems it creates. For micro frontends to work, your team structure has to mirror the architecture. This means setting up small, autonomous, cross-functional teams that take complete ownership of a specific micro frontend. Each team handles the entire lifecycle of its module, from development and testing all the way to deployment and support. This alignment is powerful; it allows for parallel work, creates clear accountability, and puts the responsibility for fixing something squarely on the team that built it.
Integration is all about stitching the individual micro frontends together into a single, seamless user experience right in the browser. Your choice of strategy will hinge on factors like how much isolation you need, performance goals, and what your teams are comfortable with. The most common method is client-side composition, where a main “application shell” is responsible for fetching and assembling the different modules as they’re needed.

The container application, or “app shell,” is the user’s main entry point. It’s a lightweight frontend that handles the common stuff: rendering headers and footers, managing top-level navigation, and orchestrating which micro frontends to load. When a user lands on a URL, the container figures out which micro frontend to show and plugs it into the right spot on the page. This gives you a central control point while letting each module be built and shipped on its own schedule.
// Simplified example of a container app's routing logicimport { renderSearchApp } from 'search-app';import { renderProfileApp } from 'profile-app';const content = document.getElementById('micro-frontend-container');function handleRouteChange() { const path = window.location.pathname; if (path.startsWith('/search')) { renderSearchApp(content); } else if (path.startsWith('/profile')) { renderProfileApp(content); }}// Listen to navigation events to render the correct micro frontendwindow.addEventListener('popstate', handleRouteChange);handleRouteChange(); // Initial render
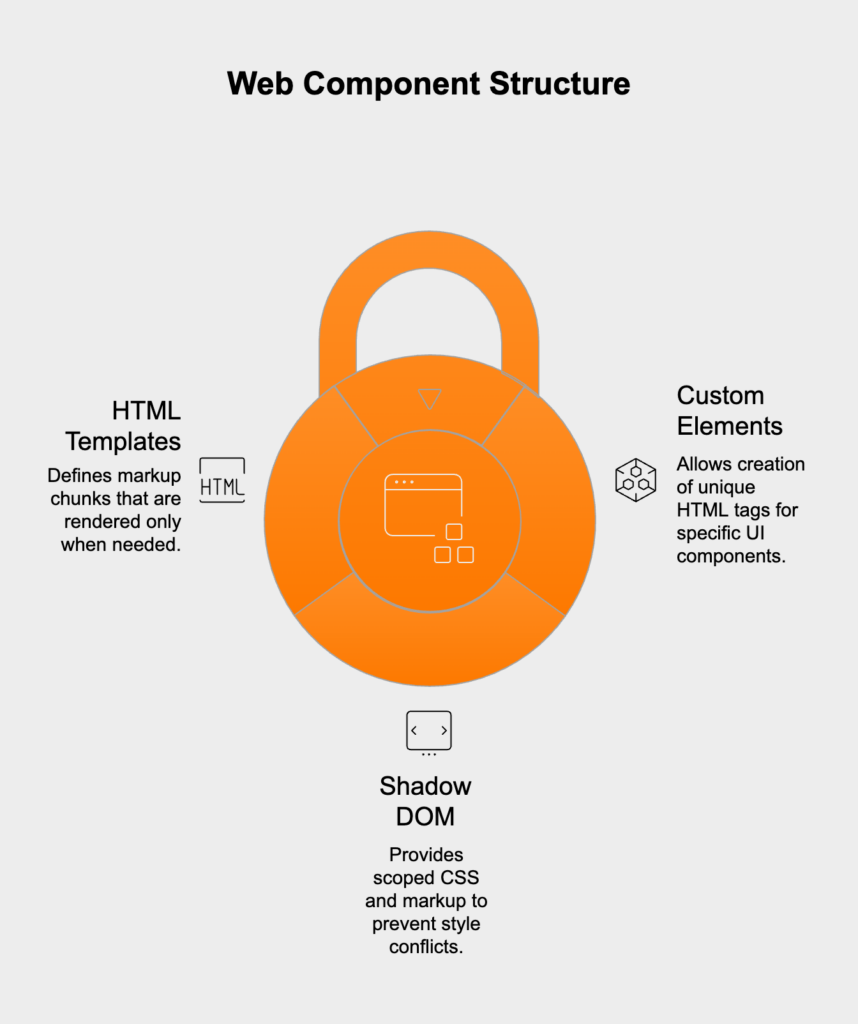
Web components are a set of browser-native technologies that are a fantastic fit for micro frontends. They let you build encapsulated, reusable UI pieces with their own isolated scope, so you don’t have to worry about styles or logic leaking out. The core technologies include:

By using web components, a team can wrap its entire micro frontend into a single custom element. The container app can then just use a simple HTML tag to load it, without needing to know anything about the framework it was built with.
They might seem old-school, but iframes provide the strongest possible isolation between micro frontends. Because each iframe has its own document and window, CSS and JavaScript conflicts are completely prevented. This makes them a simple and reliable choice for mixing different tech stacks or embedding third-party code. The downside to this perfect isolation is that it can be tough to manage routing, responsiveness, and communication with the main app, sometimes leading to a clunky user experience.
Keeping a consistent look, feel, and behavior across different modules is one of the biggest challenges when multiple teams are involved. Without careful coordination, the app can quickly feel disjointed and unprofessional. A successful approach needs two things: shared tools and a collaborative culture that’s focused on building a single, cohesive product.
A shared design system is the foundation for UI consistency. It’s much more than a style guide; it’s a central, versioned library of reusable UI components like buttons and inputs, along with design tokens for things like color, fonts, and spacing. When each team uses these pre-approved building blocks as a dependency, they can build their features quickly and consistently. This approach creates visual harmony and also speeds up development because no one is reinventing the wheel.
Style isolation is all about preventing the CSS from one micro frontend from accidentally messing up another. It’s absolutely essential for letting teams develop and deploy independently. There are several good ways to achieve this:

Managing shared dependencies like React or a component library is a tricky balancing act. Sharing them can shrink your total bundle size, but it also creates coupling between modules and risks causing version conflicts. You need a clear strategy to avoid “dependency hell.” A common tactic is to let the container app provide major shared libraries, which the individual micro frontends then treat as external or peer dependencies. This makes sure only one copy of a large library gets loaded. The catch is that this requires everyone to coordinate carefully during upgrades. For more specialized dependencies, it’s often safer for each micro frontend to just bundle its own, maintaining its autonomy at the cost of a slightly larger download.
Issues that cut across all modules, like routing and global state, need a clear plan to keep the user experience smooth and predictable. Typically, the container application acts as an orchestrator, handling top-level routing and the overall app lifecycle. This centralized router manages the browser’s URL and decides which micro frontend should be active. When a user clicks a link that crosses a module boundary, the container’s router intercepts the event, unmounts the old module, and mounts the new one. This creates a single source of truth for major navigation and gives users a seamless single-page app experience, even as they jump between independently built features.
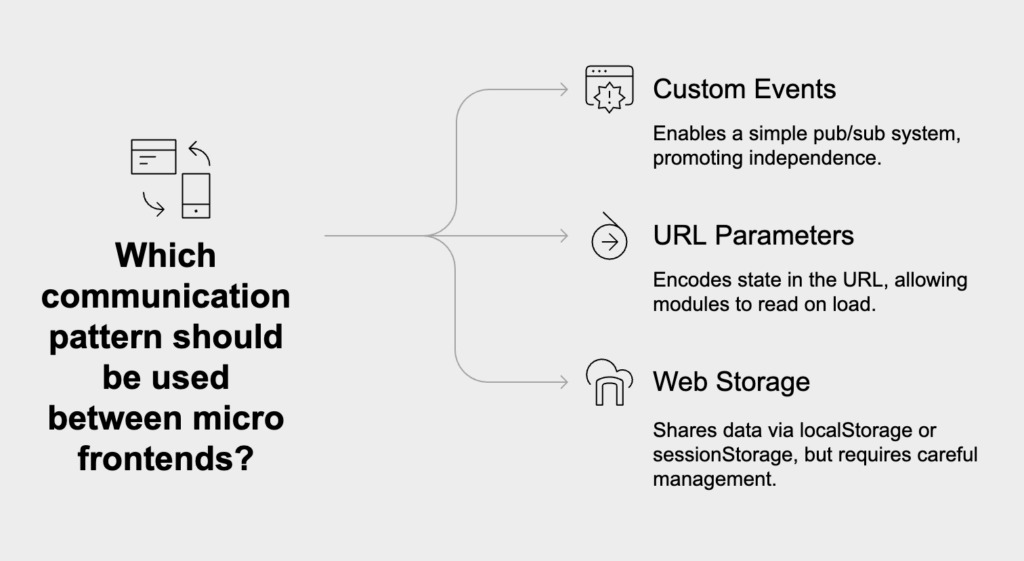
To keep modules truly independent, direct communication between them should be kept to an absolute minimum. When they do need to talk, it’s best to use patterns that avoid direct function calls:

Whichever pattern you use, it is vital to establish and document clear API contracts that define the format of any shared data or events.
The biggest technical win of a micro frontend architecture is being able to deploy modules independently. To actually achieve this, you need a mature DevOps culture with solid automation. Each micro frontend requires its own dedicated pipeline for building, testing, and deploying, completely separate from every other team’s pipeline.
An autonomous CI/CD pipeline for each micro frontend is what makes this architecture so agile. It lets a team push updates to their piece of the app whenever they want, even multiple times a day, without having to coordinate with anyone else. If a bug pops up, the team that owns the module can roll out a fix independently, which dramatically shortens the recovery time (MTTR). Without independent CI/CD, you just have a distributed monolith—all the complexity of a distributed system with none of the deployment benefits.
When your frontend is distributed, figuring out where an error came from is critical. Each micro frontend needs to be equipped with its own monitoring, logging, and error tracking tools. When something breaks in production, the alert must go directly to the team that owns the failing module. This kind of per-module observability ensures that the team with the most context can trace, diagnose, and fix issues quickly, which prevents bottlenecks and makes the entire application more reliable.
Shifting to a micro frontend architecture is just as much an organizational challenge as it is a technical one. Before you start, it’s essential to gauge if your organization is ready. The key ingredients for success include a strong DevOps culture where teams embrace automated testing and deployment, plus a high level of team autonomy backed by trust from leadership. You also need some form of architectural governance—like a review board or a dedicated platform team—to set standards for integration, communication, and tooling. Without this organizational maturity, the technical complexity can easily overwhelm your teams, leaving you with a system that’s even harder to manage than the monolith you started with.
