A Guide to WCAG: The Foundation of Web Accessibility
- January 17
- 13 min

The Web Content Accessibility Guidelines (WCAG) rest on four core principles, easily remembered by the acronym POUR. Think of them as the high-level goals that steer developers toward creating web content that works for everyone, especially people with disabilities. While the full WCAG gets into specific, testable criteria, everything ladders up to these four pillars.

These principles are designed to be technology-agnostic. They’re backed by specific, testable success criteria that fall into three levels of conformance: A (the baseline), AA (the industry standard), and AAA (the highest level). For most organizations trying to meet legal requirements and follow best practices, hitting WCAG 2.1 Level AA is the goal.
So, how do you turn the POUR principles into actual code? It boils down to a few key development practices. When developers prioritize semantic markup, smart interaction design, and clear presentation, they build interfaces that are accessible from the ground up.
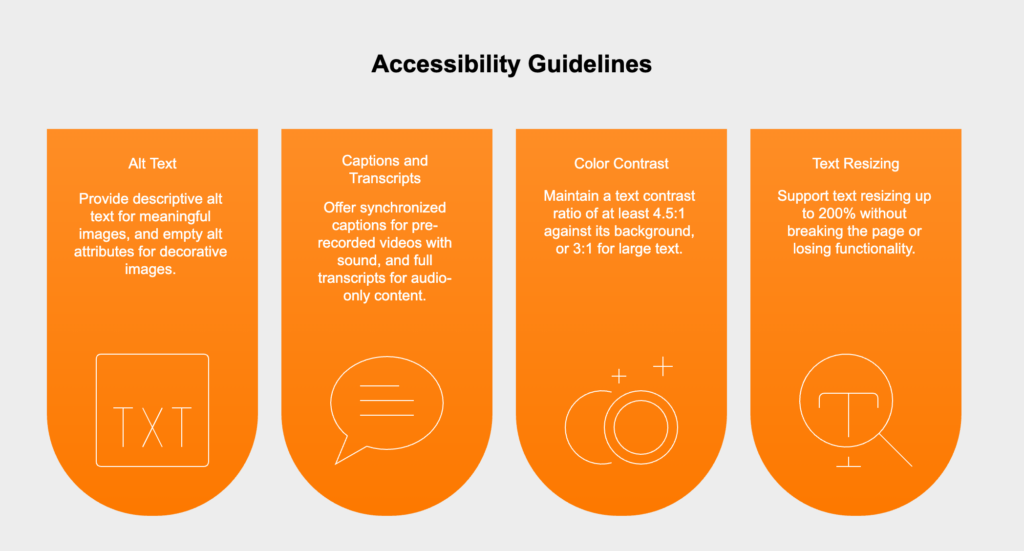
Making content perceivable means offering text alternatives for anything that isn’t text and guaranteeing a clean, clear visual layout. This is what allows screen readers to describe content and helps users with low vision see it properly.

<!-- Good Example: Informative alt text --><img src="chart.png" alt="Bar chart showing a 20% increase in user engagement in Q4."><!-- Good Example: Decorative image is ignored by screen readers --><img src="decorative-border.png" alt="">
Operability is all about making sure people can actually use every part of your interface, whether they’re using a mouse, a keyboard, or another kind of assistive device.
An interface is understandable if its content is easy to read, it behaves predictably, and it guides users to fix mistakes. While this is vital for users with cognitive disabilities, it makes the experience better for absolutely everyone.
<!-- Good Example: Programmatically linked label and input --><label for="user-email">Email Address:</label><input type="email" id="user-email" name="email">
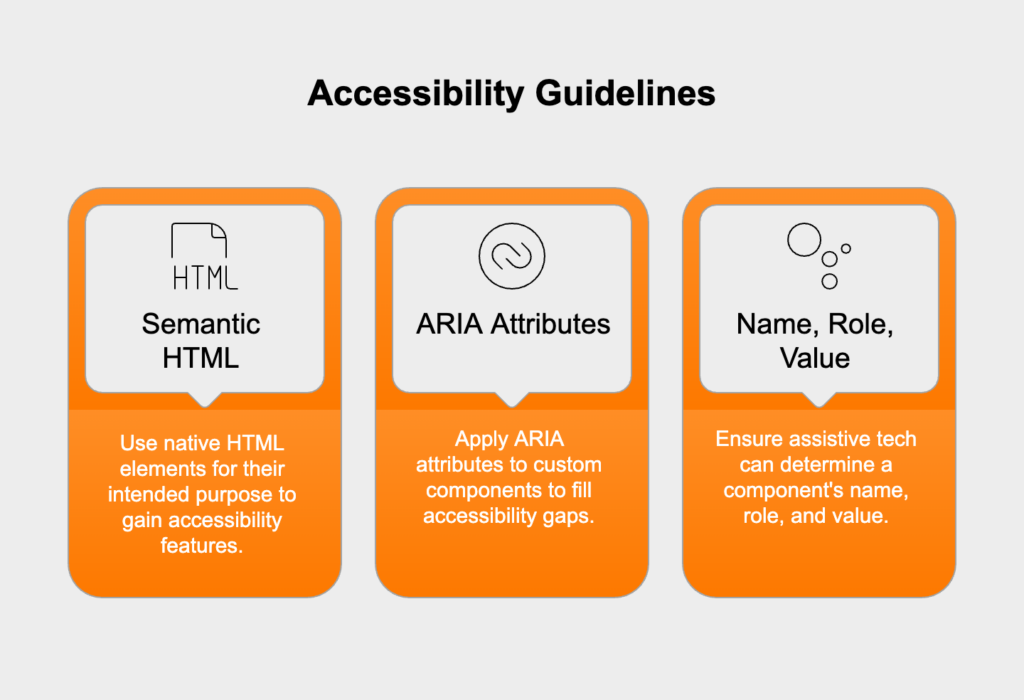
Robustness really comes down to writing clean, standards-compliant code. This ensures your site works reliably with today’s browsers and assistive tech, as well as whatever comes next. Using HTML correctly is the foundation of it all.

<!-- Best Practice: Use a native HTML element --><button>Submit</button><!-- Acceptable Fallback: Use ARIA to add semantics to a non-semantic element --><div role="button" tabindex="0">Submit</div>
You can’t rely on just one method for accessibility testing; it’s simply not enough. A solid strategy needs to combine automated tools, hands-on manual checks, and direct feedback from users. This layered approach is the only way to catch all the barriers and ensure your site is both technically compliant and actually usable.
Automated tools like Axe, WAVE, and Google Lighthouse are fantastic for a quick first pass. They can scan a page and instantly flag common, black-and-white WCAG violations, making them perfect for catching the low-hanging fruit.
Manual testing is absolutely non-negotiable for finding the issues that automated tools miss. It requires developers and QA testers to step into the shoes of users with disabilities and experience the site as they would.
Even with automated and manual checks, you’re only verifying technical compliance, not genuine usability. User testing with people with disabilities is the only way to know for sure if your site is actually accessible in the real world. These users will find roadblocks you never would have thought of—confusing navigation, unclear link text, or features that are technically compliant but functionally unusable. Their feedback is pure gold, helping you move past a simple checklist to build something that’s genuinely inclusive.
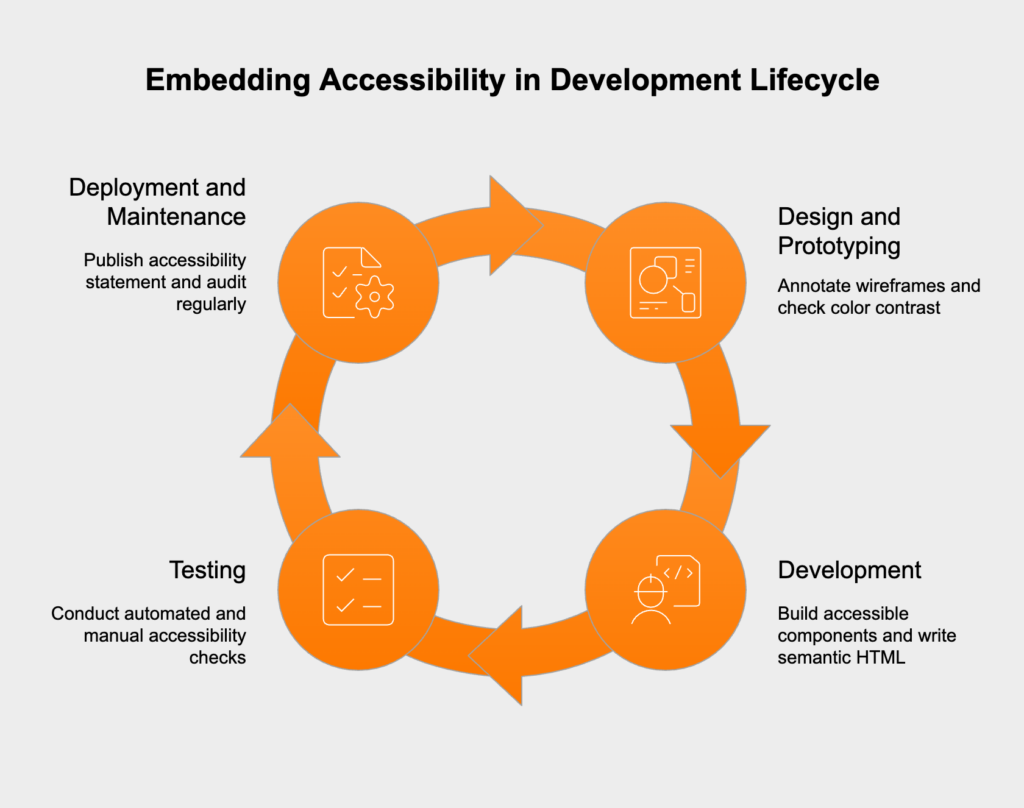
Leaving accessibility to the end is a recipe for expensive, frustrating rework. The best strategy is to “shift left,” which just means building accessibility into every single stage of the development process from the very beginning.

It’s important to know that WCAG itself isn’t a law—it’s a set of guidelines. However, it has become the de facto global standard for digital accessibility. Following WCAG is the main way organizations can meet their legal duties and reduce the risk of lawsuits.
In the U.S., for example, courts consistently point to WCAG as the standard for complying with laws like the Americans with Disabilities Act (ADA) and Section 508. It’s a similar story in the European Union, Canada, and other nations where laws directly mandate WCAG conformance.
The widely accepted target for staying on the right side of the law is WCAG 2.1 Level AA. If you don’t meet this standard, your organization could face serious legal trouble, from demand letters and lawsuits to expensive settlements. Making sure you document your accessibility work, run regular audits, and publish an accessibility statement are all key steps to show you’re making a good-faith effort.
