What is Software Quality Assurance (SQA) & Why Is It Important?
- March 21
- 10 min

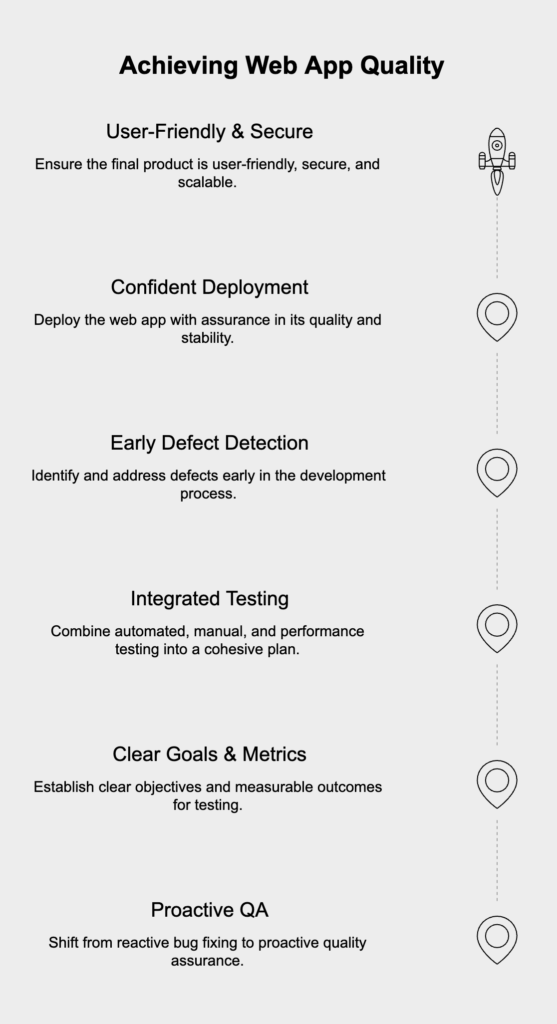
Launching a web app is just the starting line. To actually win, you need to deliver a high-quality, secure, and genuinely smooth user experience. This strategy is what gets you there, turning quality assurance from a last-minute, reactive scramble for bugs into a proactive process that directly improves product stability and user satisfaction. For a QA manager, this is your plan for shipping a great product faster. It connects your testing work directly to business goals, heads off potential disasters, and establishes reliable quality control you can count on release after release.
This approach replaces guesswork and ad-hoc testing with clear goals, methods, and metrics. When you weave automated, manual, and performance testing into one smart plan, you start finding defects sooner, verifying features faster, and deploying with real confidence. A solid strategy guarantees the final product doesn’t just work—it’s also user-friendly, secure, and built to handle growth.

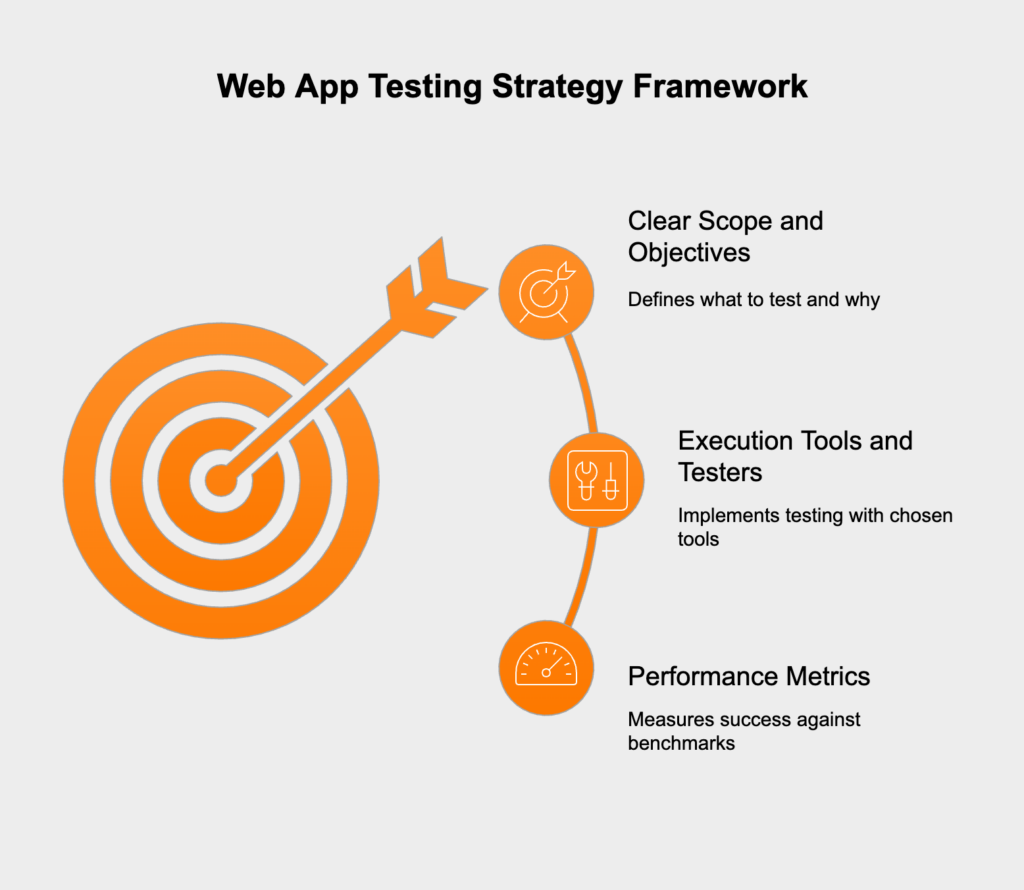
An effective testing strategy needs a solid framework to give it structure and purpose. Think of these components as the pillars that hold up the entire effort, ensuring every test is intentional, efficient, and tied to what the project needs to achieve. Getting these elements right from the start helps you, as a QA manager, sidestep classic problems like scope creep, wasted resources, and vague definitions of “done.”
It all starts with defining a clear scope and objectives. This means deciding on the exact features and user paths to test, and across which browsers and devices. That means mapping out not just the common workflows but also the high-risk edge cases that could cause trouble.
From there, you move to execution: picking the right tools for the job, like automation frameworks such as Selenium or Cypress, and assigning the right testers to the right tasks. To know if you’re succeeding, you need clear metrics. The framework must define what ‘good’ looks like, using benchmarks like defect density thresholds or specific page load times to make go/no-go release decisions based on data, not gut feelings.

You can’t ensure quality by just doing one type of testing. A strong strategy layers different testing disciplines together to cover all the bases. If you only focus on one area, you’re leaving huge gaps open for bad user experiences, security holes, or crashes under pressure. By combining the right types of testing, QA managers can create a thorough quality process that checks every important aspect of the application.
This integrated approach starts with the foundation: functional and usability testing to confirm features work as expected and that the UX feels intuitive. From there, performance and scalability testing pushes the app to its limits with load and stress tests, measuring its speed and stability under pressure. To keep users and their data safe, you’ll need security and compliance testing to hunt for vulnerabilities, often using standards like the OWASP Top 10 as a guide. Finally, compatibility testing ensures the app delivers a consistent experience across the different browsers, devices, and operating systems your audience uses.
Finding the right balance between automated and manual testing is one of the biggest decisions a QA manager has to make. The key isn’t to automate everything possible; it’s to use each approach for what it does best. A smart, blended strategy gives you better test coverage, makes the most of your team’s time, and helps you ship faster—all without losing the critical, real-world feedback that only a human tester can offer.
Automation shines when it comes to repetitive, predictable tasks. Use it for things like regression testing, where scripts can quickly check if new code has broken old features, dramatically cutting down your test cycle time. This frees up your manual testers to focus on what humans do best: applying creativity and intuition. They’re essential for exploratory testing and judging the overall user experience. A person can spot awkward workflows, confusing layouts, or visual glitches that a script would miss, ensuring the app isn’t just working, but is actually a pleasure to use.
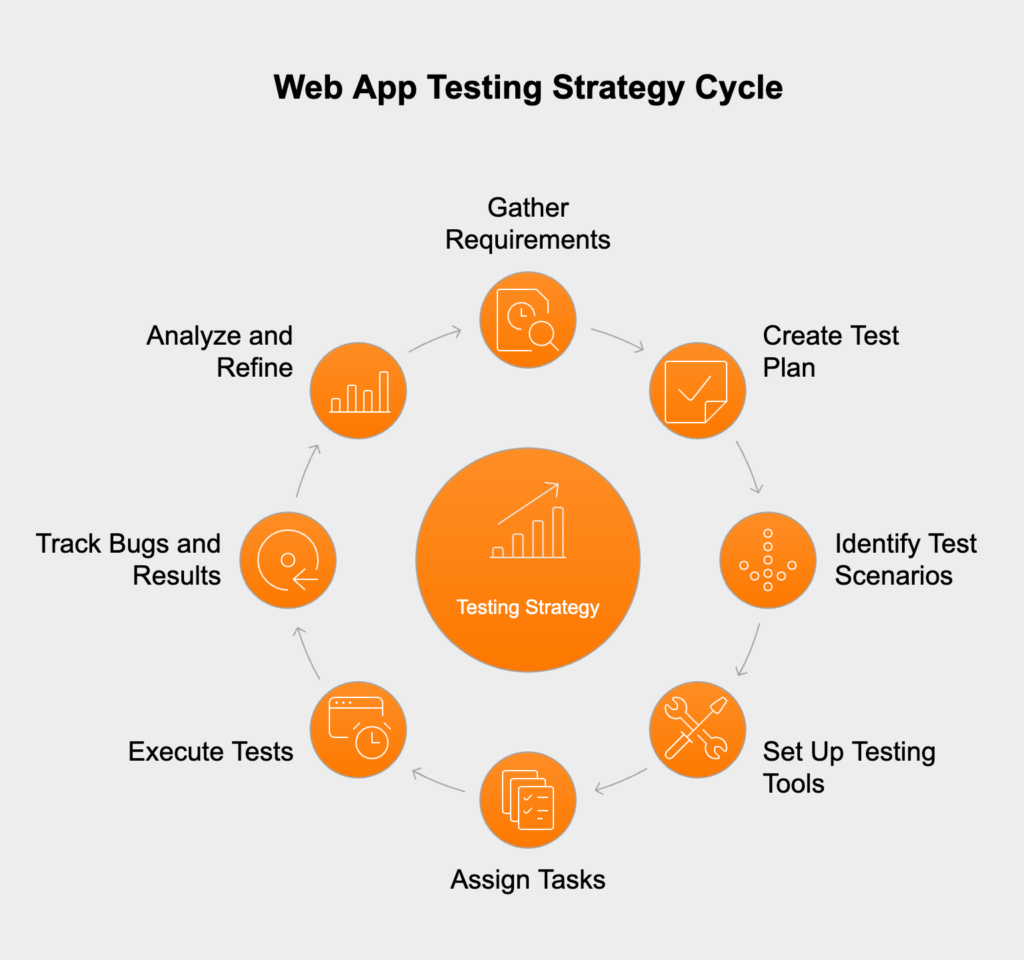
Once you’ve defined your framework and chosen your testing disciplines, it’s time to put the plan into motion. A clear, step-by-step process is what turns your strategy from a document into real-world quality improvements. This isn’t a one-and-done task; it’s a cycle of execution, feedback, and refinement that improves with every sprint and release.