Is Angular good for large applications?
- September 06
- 13 min

Dependency injection (DI) in Angular is a design pattern that simplifies how applications handle their dependencies. Instead of having classes like components and services create dependencies internally, DI enables them to obtain these from external sources. This process is orchestrated by Angular’s injector system.
By leveraging Angular’s DI framework, managing dependencies becomes more straightforward. The Injector takes care of creating services and managing their lifecycle efficiently. For instance, when a component requires a service, it specifies this need in its constructor. The injector then locates and supplies the necessary instance as the application runs.
This approach enhances modularity and testability by decoupling class logic from dependency creation. With DI, developers can effortlessly swap or mock dependencies during testing or modify implementations without impacting related classes.
Key elements such as @Injectable, providers, and tokens play crucial roles in defining how dependencies are created and distributed within Angular applications.
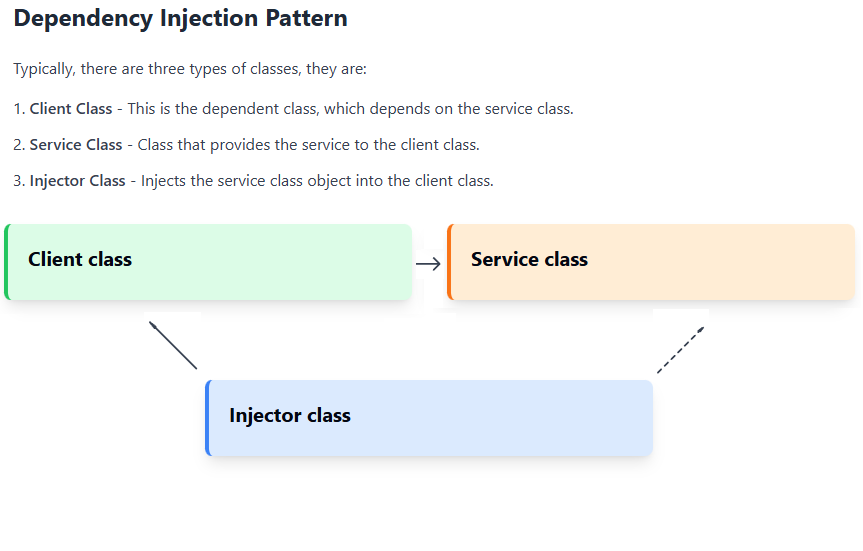
Angular’s dependency injection (DI) system is centered around two primary roles: the dependency consumer and the dependency provider. A dependency consumer, such as a component or service, declares what resource it requires. On the other hand, a dependency provider supplies that needed resource. Bridging these roles is the Injector, overseeing the creation and delivery of dependencies.
When an application starts up, it establishes the Root Injector, which acts as a central hub for shared services across the app. If this injector can’t locate a required dependency in its registry, it generates a new instance and retains it for future use. This strategy encourages efficient service sharing and maintains single instances (singletons) when necessary.

More injectors can be set up hierarchically to support scoped dependencies within specific modules or components. This arrangement enhances resource management by allowing local modifications without affecting global dependencies. These core principles enable Angular apps to be modular, reusable, and scalable by following DI guidelines.
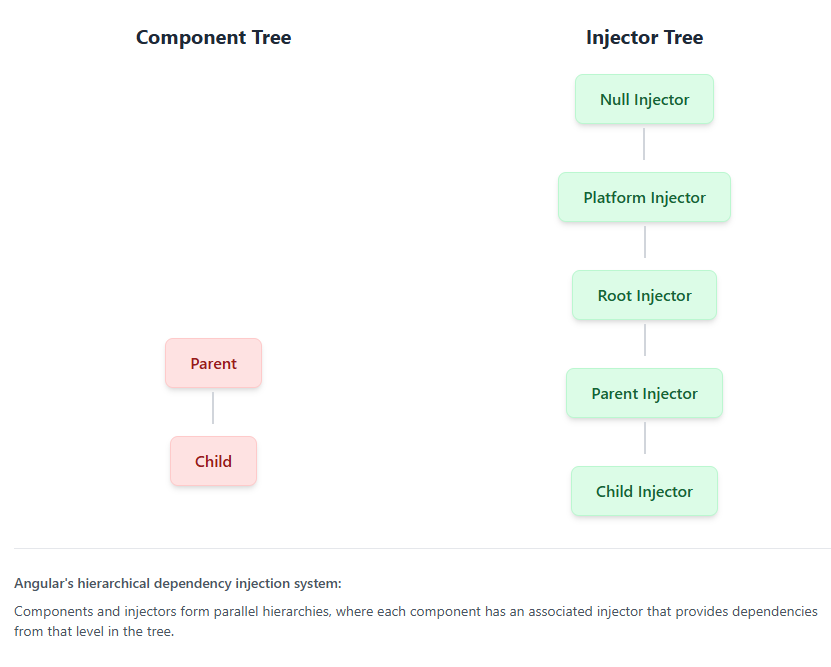
Angular’s injector hierarchy is a sophisticated framework designed to manage dependencies efficiently through multiple levels. At the top sits the Root Injector, which manages services shared across the entire application. Beneath it, components and modules can possess their own injectors, creating a layered system known as hierarchical injectors.

This structure ensures that dependencies are available within the appropriate scope. For example, registering a service at the component level means it’s accessible only to that particular component and its child components in the ComponentTree. This localized approach conserves resources by preventing unnecessary global instances.
The EnvironmentInjector (introduced in Angular 14+) facilitates dynamic service creation outside of Angular’s static injector hierarchy. This is particularly useful for scenarios where services need to be instantiated dynamically, such as in runtime plugin systems or feature toggles.
constructor(private envInjector: EnvironmentInjector) {}
createDynamicService() {
const service = this.envInjector.runInContext(() =>
inject(MyDynamicService)
);
return service;
}Note: Use this approach sparingly, as it bypasses Angular’s typical dependency resolution flow and may complicate debugging in larger applications.
These hierarchies offer developers enhanced control over scoping and resource management while maintaining modularity in Angular applications. This system effectively supports both reuse and isolation of services throughout different sections of an app.
To set up a service in Angular, you start with the @Injectable decorator. This identifies a class as injectable, enabling Angular’s system to manage it as a dependency. Services can be provided at multiple levels (Angular 14+):
|
Level |
Description |
Declaration Example |
|
Platform |
A single instance shared across all Angular applications on the same platform (e.g., micro-frontends). |
@Injectable({ providedIn: ‘platform’ }) |
|
Root |
A singleton instance shared across the entire application. |
@Injectable({ providedIn: ‘root’ }) |
|
Module |
An instance scoped to a specific module. |
Add to module’s providers array. |
|
Component |
An instance scoped to a specific component and its children. |
Add to component’s providers array. |
Caution: The use of ‘platform’-level providers is rare and typically reserved for advanced scenarios like cross-application communication in micro-frontends.
Using `providedIn: ‘root’` within @Injectable makes the service accessible throughout the entire application as a singleton instance. The Root Injector handles this service, efficiently sharing one instance across all components and modules.
If you prefer more localized usage, add services to the providers array of specific components or modules. At the component level, these services are limited to that component and its descendants, meaning each branch gets its own instance.
When you register services in module-level providers, they can be used by all components within that module. However, they remain isolated from other modules unless explicitly imported. This flexible registration allows for efficient service creation and dependency management tailored to your app’s requirements.
When using component-level providers:
ngOnDestroy() {
this.subscription.unsubscribe();
}The @Injectable decorator plays a vital role in marking a class for dependency injection, allowing Angular’s DI framework to oversee the class’s lifecycle. By specifying `providedIn: ‘root’` within the @Injectable decorator, you register the service with the Root Injector. Using providedIn: ‘root’ creates a singleton within the current injector environment. Note that:
Injection tokens come in handy when dealing with complex dependencies or resolving naming conflicts. They are crafted using the InjectionToken class and prove useful when providers share similar names or structures. For example, an InjectionToken can differentiate between two APIs that require distinct configurations within an app.
To implement these concepts:
In more advanced scenarios such as dynamically resolved dependencies or overlapping services, leverage InjectionToken alongside Angular’s DI system. This approach grants precise control over dependency resolution, enhancing modularity and preventing conflicts in larger applications.
Constructor injection remains the standard and recommended method for managing dependencies in Angular. When Angular instantiates a component, directive, or pipe, it reads the constructor parameters and automatically injects the required services. This ensures all dependencies are available at creation time, promoting consistency, reliability, and improved testability.
For example, if a component depends on an authentication service and a logging service, you declare these as constructor parameters:
export class MyComponent {
constructor(
private authService: AuthService,
private logger: LoggerService
) {}
}In Angular 14+, the new inject() function provides an alternative API for dependency resolution. It is designed for scenarios such as property initialization or within methods, rather than in constructors. Important: do not use inject() in constructors, as Angular’s DI system requires constructor injection during instantiation.
export class DataService {
// Correct usage of inject(): property initialization (outside the constructor)
private http = inject(HttpClient);
getData() {
return this.http.get('/api/data');
}
}The pattern demonstrated above—using inject() in property declarations or methods—is intended to complement constructor injection. For dependencies that must be present during instantiation, stick with the traditional constructor injection pattern. This method is deeply integrated with Angular’s change detection and lifecycle management.
Retain the detailed information about both constructor injection and the appropriate use of the inject() function. This approach ensures developers understand that while inject() offers flexibility in certain scenarios, it does not replace the fundamental pattern of constructor injection, which remains essential for dependencies required at object creation time.
Angular’s Dependency Injection (DI) framework provides significant advantages, streamlining the development of applications and enhancing their scalability. One key benefit is increased modularity, which enables developers to break down applications into smaller, reusable components. This approach simplifies both development and maintenance tasks.
Another important advantage is improved testability. Angular’s DI separates dependencies from their consumers, allowing for the use of mock services in testing scenarios. By isolating dependencies with mocks, unit tests yield more reliable outcomes and make debugging easier.
The framework promotes a clear separation of concerns. While components concentrate on presentation logic, services handle business operations or data processing. This distinct division minimizes code redundancy and enhances maintainability.
Moreover, Angular’s DI offers flexibility in managing service lifecycles through hierarchical injectors. Developers can choose to scope services at a global or local level, thereby optimizing resource usage in extensive applications.
By leveraging these features alongside best practices like constructor injection patterns or injection tokens, developers can create scalable applications with clean and modular codebases poised for long-term growth and adaptability.
In Angular, service dependencies in components are efficiently managed using constructor injection. By listing services as parameters in a component’s constructor, Angular automatically takes care of injecting them when the component is initialized. This approach eliminates the need for manual service instantiation within the component itself.
For instance, if a component requires AuthService and LoggerService, these can simply be included as arguments in its constructor. Angular’s dependency injector then supplies these instances at the time of creation. This practice helps maintain clean and manageable code by clearly separating dependency handling from business logic.
This technique significantly enhances testability. During testing, mock services can replace real ones without needing to modify the structure of the component, allowing for precise unit tests while ensuring applications remain modular and adaptable.
Testing Angular components becomes more reliable and accurate with the use of mock dependencies. By swapping real services for mocks during testing, you gain control over the environment, allowing a focus on specific behaviors. This method eliminates distractions from external factors like API responses or database interactions, leading to tests that are more precise.
To implement mock dependencies, leverage Angular’s dependency injection system to introduce alternative service implementations in your test modules. For example, utilize `TestBed` with its `providers` array to configure necessary service mocks. These can mimic scenarios by providing predefined data or generating errors, effectively testing edge cases.
Mocking strategies help keep component logic independent from actual service implementations. This practice aligns with software design patterns that emphasize modularity and reusability, resulting in applications that are easier to maintain and scale.
Using mock dependencies simplifies debugging by isolating issues within the component being tested without external interference. Embracing this approach significantly enhances the creation of highly testable applications while adhering to best practices in Angular development.
Circular dependencies occur when two or more services depend on each other, either directly or indirectly, creating a loop that Angular cannot resolve. While Angular provides tools like forwardRef(), these should be considered temporary solutions rather than permanent fixes. Example using forwardRef:
@Injectable()
export class ServiceA {
constructor(@Inject(forwardRef(() => ServiceB)) private serviceB: ServiceB) {}
}Best practice: Refactor your code to eliminate circular dependencies wherever possible. For example, consider introducing intermediary services or restructuring your logic to reduce tight coupling.
@Optional() marks a dependency as optional (Angular won’t throw an error if no provider is found), but it does not address circular dependencies.
Grasping Angular’s injector hierarchy is essential for correctly providing services at various levels. Misplacing service providers can lead to redundant instances or render dependencies inaccessible. Developers must decide whether a service belongs in the root injector for global access (providedIn: ‘root’) or should be confined to specific module-level or component-level providers for restricted use.
Leveraging Angular’s hierarchical injectors ensures efficient resource management and prevents unnecessary duplication of services across components. Moreover, injection tokens can help differentiate between similar dependencies within complex applications.
By adhering to best practices in dependency management—such as avoiding tight coupling and routinely reviewing service configurations—developers enhance scalability and maintainability while minimizing dependency injection challenges in Angular projects.
If you are looking for support in the development of your Angular project, get in touch with us to consult development options for your needs.
