Guide to Mobile Testing for App Development & Quality Assurance
- February 10
- 20 min

Data-heavy UIs often have to juggle thousands of data points, user interactions, and asynchronous updates. Managing this complexity is essential, as it directly shapes your application’s performance, maintainability, and overall user experience. Without a clear strategy, you’re likely to face data inconsistencies, unpredictable UI behavior, and serious performance lags from unnecessary re-renders. A solid state management pattern establishes a single source of truth, which keeps data consistent and predictable, making your app far easier to debug and scale.
Redux tackles this challenge by providing a pattern to manage all your global application state in a single, immutable object called the “store.” It’s designed specifically for complex applications where state needs to be shared across many components. By centralizing the state, Redux allows any component to access the data it needs without the headache of passing props down through multiple layers, a problem known as prop drilling. This model makes state changes transparent and predictable because all updates must follow a strict, unidirectional data flow, a feature that is invaluable for tracking changes in data-heavy UIs.
Redux is built on three fundamental principles that ensure the state is predictable and easy to maintain:
These principles make the application’s state lifecycle easy to follow and test, and they enable powerful developer tools, like time-travel debugging.

While Redux is powerful, it’s notorious for requiring a lot of boilerplate code. Redux Toolkit is the official, opinionated toolset that was created to solve this problem. It significantly simplifies store setup, reducer creation, and immutable update logic. A key feature is `createSlice`, which automatically generates action creators and action types from a reducer function, drastically cutting down on boilerplate. It also includes tools like `configureStore` that set up the store with sensible defaults and integrate middleware like Redux Thunk for handling asynchronous logic right out of the box.
// Example of a slice using Redux Toolkitimport { createSlice } from '@reduxjs/toolkit';const usersSlice = createSlice({ name: 'users', initialState: { entities: [], loading: 'idle' }, reducers: { userAdded(state, action) { state.entities.push(action.payload); }, userUpdated(state, action) { const { id, changes } = action.payload; const user = state.entities.find(user => user.id === id); if (user) { Object.assign(user, changes); } } }});export const { userAdded, userUpdated } = usersSlice.actions;export default usersSlice.reducer;
The React Context API is a built-in feature that lets you pass data through the component tree without having to pass props down manually at every level. It’s an excellent solution for sharing state that’s considered “global” for a specific tree of components, like UI theme, user authentication status, or localization preferences. For small to medium-sized apps with moderate state complexity, the Context API offers a lightweight and straightforward alternative to a full-blown library like Redux. It really shines when you need to avoid prop drilling for data that doesn’t change frequently. However, its primary performance limitation is its re-rendering behavior. When the value in a Context Provider changes, every component that consumes that context will re-render, regardless of whether it uses the specific piece of state that changed. In data-heavy UIs with frequent updates, this can lead to significant performance degradation. In contrast, Redux uses highly optimized selectors that ensure components only re-render when the specific data they subscribe to actually changes.
While it can be tricky, you can mitigate some of Context’s performance issues. One common strategy is to split a large context into multiple, smaller, more granular contexts. This way, components can subscribe only to the specific context they need, reducing the scope of updates. Another technique is to use memoization with `React.memo` for consumer components, which prevents them from re-rendering if their props haven’t changed. For more complex scenarios, you can combine `useContext` with `useReducer` to manage state updates more predictably within the context provider.
import React, { createContext, useContext, useMemo } from 'react';// Create separate contexts for different parts of the stateconst UserStateContext = createContext();const UserDispatchContext = createContext();function UserProvider({ children }) { const [user, setUser] = React.useState({ name: 'Jane Doe', preferences: {} }); // Memoize the dispatch function so it doesn't cause re-renders const dispatch = useMemo(() => ({ updateName: (name) => setUser(prev => ({ ...prev, name })), }), []); return ( <UserStateContext.Provider value={user}> <UserDispatchContext.Provider value={dispatch}> {children} </UserDispatchContext.Provider> </UserStateContext.Provider> );}// Custom hooks to consume the contextsexport const useUser = () => useContext(UserStateContext);export const useUserDispatch = () => useContext(UserDispatchContext);
The main difference boils down to their intended use case and complexity. Redux is a predictable state container designed for managing complex, global application state, complete with a rich ecosystem of middleware and developer tools. It enforces a strict data flow, making it ideal for large-scale, data-heavy applications. In contrast, Context API is a dependency injection mechanism built into React, designed primarily to solve prop drilling for simpler, localized state. It lacks built-in support for middleware, advanced debugging tools like time travel, and its performance can suffer in applications with high-frequency state updates.
|
Feature |
Redux |
Context API |
|
Primary Use Case |
Complex, global application state |
Avoiding prop drilling for local or static state |
|
Setup Complexity |
High (though simplified by Redux Toolkit) |
Low (built into React) |
|
Ecosystem |
Extensive (middleware, DevTools, persistence) |
None (relies on React features) |
|
Performance |
Highly optimized for selective re-rendering |
Can cause unnecessary re-renders on update |
|
Debugging |
Excellent (time travel, action logging) |
Basic (relies on React Developer Tools) |

Yes, beyond Redux and the Context API, several other libraries offer different approaches to state management. One of the most popular is MobX, a library that aims to make state management simple and scalable by applying functional reactive programming (FRP). Unlike the explicit nature of Redux, MobX is designed to be unobtrusive and automates state tracking as much as possible. It works by making your data “observable.” When you mark a piece of state as observable, MobX automatically tracks where it’s used in your application. When that state changes, MobX ensures that only the components that depend on that specific piece of data are re-rendered. This automatic dependency tracking eliminates the need for manual subscription management or writing selectors, as is common in Redux. This approach results in highly efficient rendering with significantly less code, providing excellent performance for data-heavy applications.
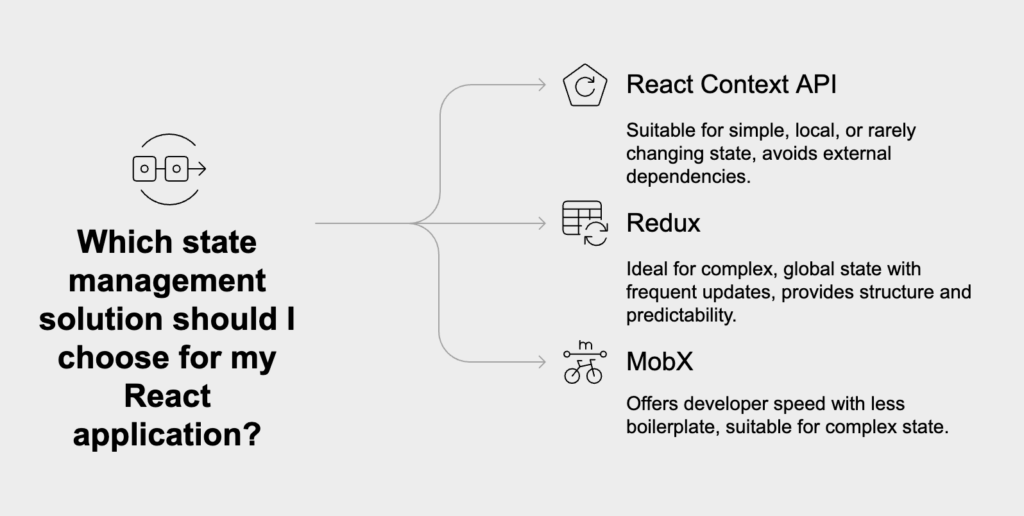
Choosing the right state management solution means carefully evaluating your application’s specific needs; there’s no single “best” answer. The optimal choice depends on factors like data complexity, team size, and performance requirements. Start by analyzing your state. For simple, local, or rarely changing state like UI themes, the React Context API is often sufficient and avoids adding external dependencies. For complex, global state with frequent updates from various sources, Redux provides the structure and predictability needed to manage it effectively. If your state is complex but you prioritize developer speed, MobX offers a compelling alternative with less boilerplate. You should also consider if your app needs advanced functionality like middleware for API calls or logging. If so, Redux is the clear winner with its huge ecosystem and powerful DevTools. For large teams, Redux’s strict conventions promote a consistent architecture that scales well, while smaller teams might prefer the simplicity of Context API or MobX for faster prototyping.

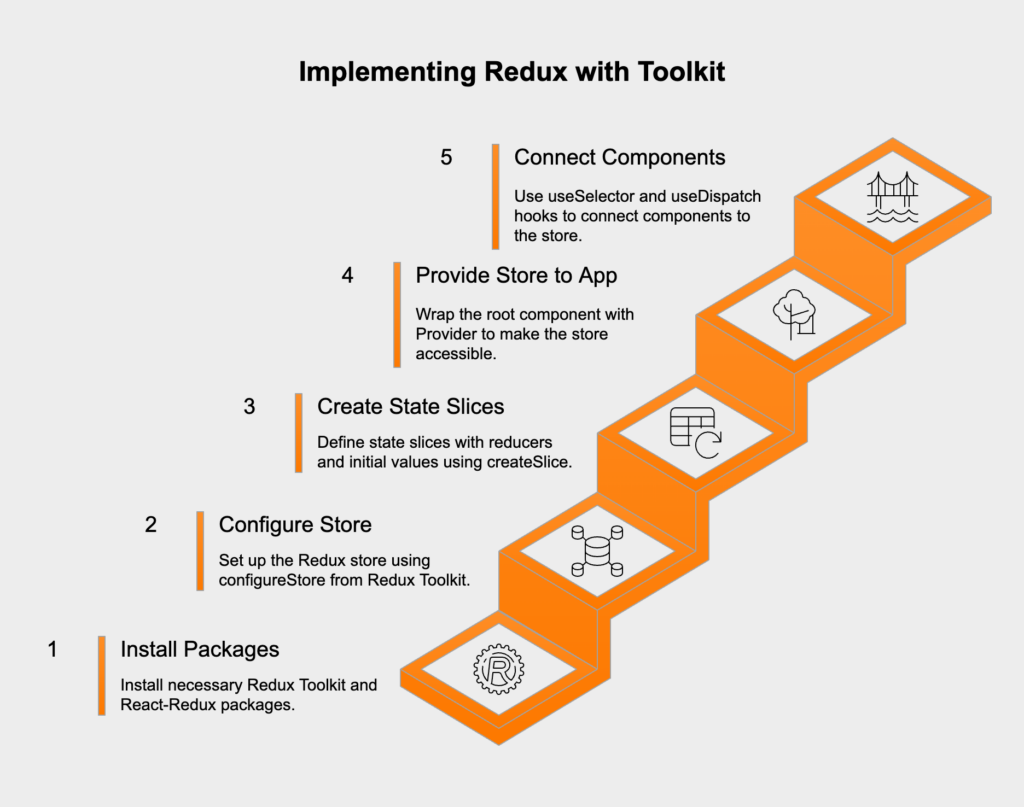
Implementing Redux, especially with Redux Toolkit, follows a structured process to ensure your state is managed predictably. The core steps involve setting up the store, defining state slices, and connecting your React components.

However, you don’t have to choose just one solution. A powerful and pragmatic pattern is to use both Redux and Context API for different purposes within the same application. This hybrid approach allows you to leverage the strengths of each tool. The general rule is to use Redux to manage core application data that is fetched from an API, shared across many pages, and updated frequently, like user session data or product catalogs. At the same time, you can use Context API to manage simple UI state that is only relevant to a specific part of the component tree, such as the open/closed state of a modal or the current theme.
