15 Applications You Can Develop with an ERP Backend
- April 08
- 6 min

Node.js and Next.js are crucial tools in web development, each with unique roles. Node.js is a server-side runtime environment that executes JavaScript, making it ideal for backend services, APIs, and real-time applications. Its event-driven architecture and Chrome’s V8 engine ensure efficient performance, especially in microservices and serverless environments.
In contrast, Next.js, built on React, enhances frontend development with features like server-side rendering (SSR), static site generation (SSG), and automatic code splitting. These capabilities improve page load times, boost SEO, and streamline complex React projects. For instance, SSR and SSG are particularly beneficial for landing pages and blogs where search engine visibility is critical.
Node.js focuses on backend scalability and real-time processing, while Next.js optimizes frontend performance with advanced rendering techniques. By understanding these strengths, developers can select the best tool for their project needs, ensuring efficient backend operations and enhanced user experience.
Node.js and Next.js each fulfill unique roles and are built on different foundations. Node.js is a server-side runtime environment powered by Chrome’s V8 engine, enabling JavaScript to operate beyond the browser. It’s particularly popular for backend development, real-time applications, and APIs due to its event-driven, non-blocking I/O model.
Next.js is a React framework developed by Vercel that excels in crafting high-performance web apps. It offers capabilities like server-side rendering (SSR), static site generation (SSG), and API routes to enhance SEO and overall performance.
While Node.js is geared towards backend scalability and efficient real-time processing, Next.js focuses on refining frontend development through advanced rendering techniques. You can use Node.js independently or as a backend solution complementing Next.js projects.

Node.js stands out as an excellent choice for applications demanding top-notch performance, seamless scalability, and real-time capabilities. Its event-driven architecture makes it particularly suitable for developing real-time solutions like chat applications, online gaming hubs, and financial trading platforms. E-commerce sites also find Node.js advantageous due to its ability to manage high traffic volumes efficiently while offering real-time inventory updates and secure transactions.
Single-page applications (SPAs) leverage Node.js for rapid asynchronous requests and the dynamic loading of content. Thanks to its non-blocking I/O model, Node.js is ideal for microservices architectures, enabling easy scaling and maintenance. Whether you’re building apps that require speed, multitasking efficiency, or live data streaming capabilities, Node.js proves to be a perfect fit.

Next.js is a fantastic option for projects that demand advanced React capabilities, coupled with top-notch performance and SEO benefits. It’s particularly effective when server-side rendering (SSR) or static site generation (SSG) can enhance user experience and boost search engine rankings.
For sites where SEO is crucial, such as landing pages or blogs, Next.js increases visibility by delivering pre-rendered content. Its ability to support dynamic web applications makes it an excellent choice for e-commerce platforms and dashboards needing high performance and fast load times.
For applications requiring secure authentication like SaaS platforms, the built-in API routes and SSR-based authentication in Next.js offer great advantages. Furthermore, its sophisticated routing system adeptly handles nested and dynamic pathways, making it perfect for large-scale projects.
Teams focused on achieving optimal performance will appreciate features like automatic code splitting for faster page loading. Additionally, built-in enhancements such as image optimization contribute to a superior user experience. When priorities include speed, scalability, and strong SEO performance in development decisions, Next.js emerges as an outstanding solution.

Next.js and Node.js collaborate to create scalable full-stack web applications. Node.js serves as the runtime environment, enabling JavaScript to operate on the server side. This arrangement empowers Next.js to leverage backend capabilities for activities such as managing databases, authenticating users, and processing data in real time.
Next.js offers built-in API routes that function as serverless functions, leveraging Node.js in the background for backend logic. For more complex requirements, pairing it with a standalone Node.js backend (often using Express.js) is beneficial. This combination capitalizes on Node.js’s event-driven architecture and non-blocking I/O for efficient request handling, while Next.js employs Server-Side Rendering (SSR), Static Site Generation (SSG), and Incremental Static Regeneration (ISR) to enhance performance and search engine optimization.
By using this duo, developers craft full-stack applications where Next.js efficiently manages the frontend as Node.js tackles sophisticated backend operations like data storage and API management. Both frameworks are based on JavaScript, ensuring a streamlined development process within a unified ecosystem.
Node.js excels at handling numerous connections simultaneously due to its event-driven, non-blocking I/O model, making it highly scalable. It’s well-suited for microservices and performs admirably in serverless environments. For example, a single Node.js server can handle up to 10,000 concurrent connections, making it ideal for real-time applications like chat platforms and streaming services.
Built on Node.js, Next.js inherits this scalability but introduces additional considerations with features like server-side rendering (SSR) and static site generation (SSG). While it thrives in serverless setups, optimizing SSR becomes crucial for larger applications. Next.js offers solutions like automatic static optimization and on-demand Incremental Static Regeneration (ISR) to balance performance and scalability in complex scenarios.
With Node.js, you can independently scale backend services with remarkable flexibility. Meanwhile, Next.js enhances frontend speed through automatic code splitting and static pre-rendering. By leveraging both technologies—using Node.js for backend APIs and Next.js for the frontend—you achieve efficient resource utilization.
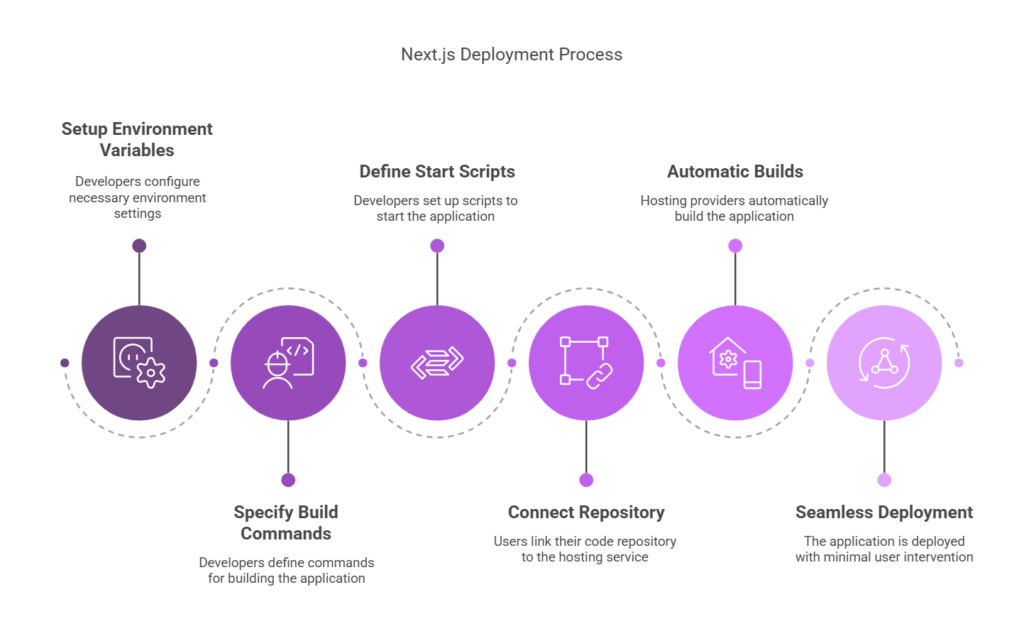
Deploying applications with Node.js and Next.js is straightforward, thanks to the advancements in cloud platforms and deployment tools.
When it comes to Node.js, you have a variety of choices:
Generally, developers need to focus on setting up environment variables, specifying build commands, and defining start scripts.
For deploying Next.js applications, hosting providers make the process even more seamless:
Both Node.js and Next.js gain significant advantages from automation tools that efficiently manage environment variables while enhancing production performance. Additionally, using Docker ensures uniform environments across various setups.
