Innovation in Iteration: A Developer’s View on Quality & Legacy Code
- March 04
- 4 min

Ensuring website accessibility is fundamental in web and mobile application development. The Web Content Accessibility Guidelines (WCAG) are the foundation for creating digital products accessible to all: websites and mobile applications. These guidelines offer developers and designers a framework for creating inclusive and highly functional applications and significantly enhance the user experience for everyone.
By applying WCAG principles, software development teams can improve user experience, comply with legal requirements, and reach a wider audience, including many users with disabilities. However, it’s crucial to remember that continuous improvement is necessary in this journey towards accessibility. This is especially important as new regulations on the accessibility of products and services will come into force this year through the European Accessibility Act (EAA).
This article explores the essential aspects of WCAG, illustrating its streamlining impact on creating web applications that meet global standards. Join us to learn how implementing these guidelines can inspire innovation and inclusion in your digital projects.
Ensuring that web content is accessible to everyone is an essential practice that leaves no one behind. The Web Content Accessibility Guidelines (WCAG), established by the World Wide Web Consortium (W3C), offer a solid framework that enables developers and designers to create genuinely inclusive applications.
By adhering to these comprehensive guidelines, we can guarantee that websites and mobile applications are user-friendly and functional for all users, regardless of their abilities. WCAG is the foundation for anyone who creates content on the web – thanks to them, accessibility becomes the rule, not the privilege.
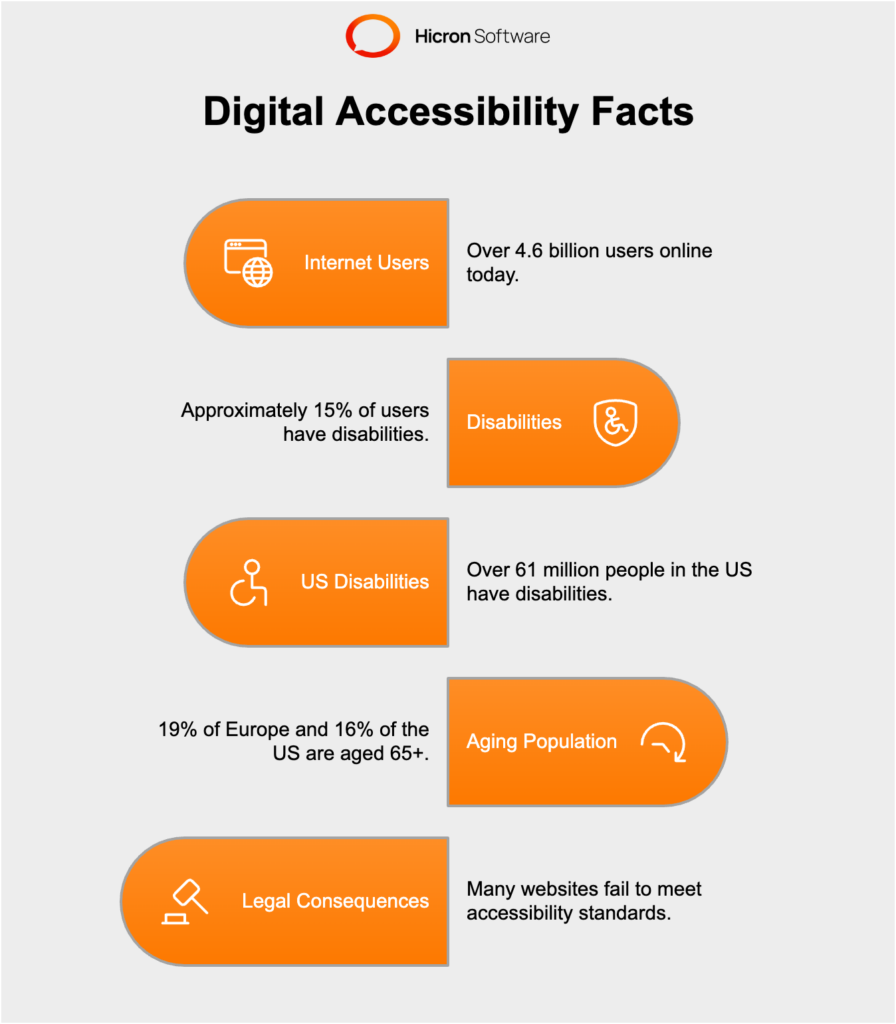
Accessibility allows everyone, without exception, to use the Internet and its resources, regardless of their physical or cognitive abilities. With over 4.6 billion Internet users, of whom about 15% have some disability, the need for accessible web and mobile application design is evident. In the United States alone, over 61 million people have a disability, which is why ensuring digital accessibility is so crucial so that they can fully use the Internet and its resources.
Demographic changes further emphasize the importance of digital accessibility. The percentage of the population aged 65 and over is growing, reaching 19% in Europe and 16% in the United States. As this age group grows, so does the need for accessible online content. We often forget that older people also usually face challenges that can be addressed through thoughtful application or website design. This highlights the need for inclusive design that meets the needs of all users, regardless of their age or ability.

Unfortunately, many websites still do not meet accessibility standards, which can lead to serious legal consequences. Worldwide, the growing number of lawsuits shows that companies must take digital accessibility seriously.
User satisfaction is fundamental to the success of any application or website. Usability has two essential aspects. First, it attracts new users. Second, it fosters loyalty among existing consumers, ensuring users remain engaged and willing to achieve their goals.
By implementing rigorous testing and conducting thorough UX audits, developers gain information about areas for improvement, adapting interfaces to the real needs of the target user group. They help identify weaknesses and make improvements that translate into greater user satisfaction and better business results.
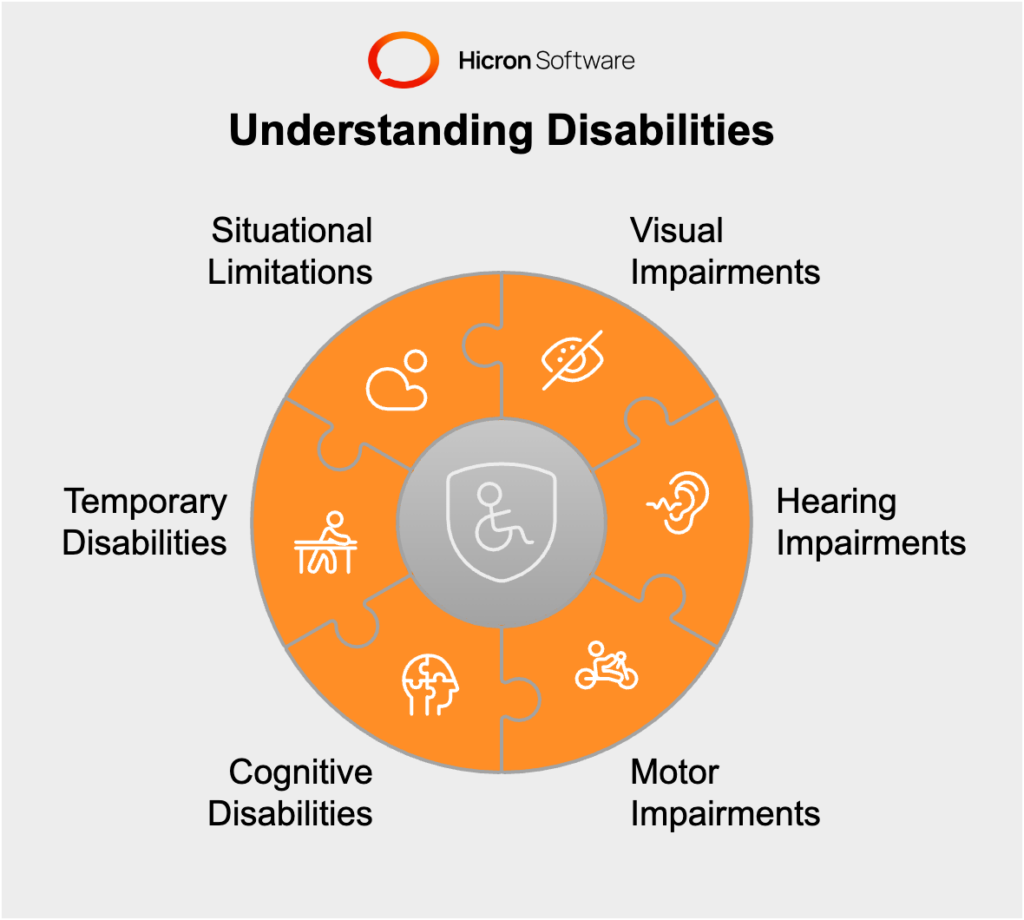
Digital accessibility removes barriers that can prevent people with disabilities from interacting with or accessing applications and websites. It is about creating an inclusive experience that considers people of different ages with different physical, situational, or socio-economic challenges. Ensuring digital accessibility means everyone can seamlessly use digital content, promoting equality and inclusion in the digital space.
Types of disabilities:

Usability focuses on creating an intuitive and efficient user experience that is easy to use. However, accessibility ensures that people with disabilities can effectively use the product or service. For instance, a website with a clear and simple navigation menu is both usable and accessible.
The goal is to achieve helpful accessibility and usability, creating a rich user experience that serves everyone, regardless of their abilities or circumstances. By balancing these two aspects, we pave the way for a genuinely inclusive digital environment.
To improve UX and UI using accessible design principles, remember to:
A UX audit assesses the usability of a website to identify accessibility barriers. Key steps include:
Nielsen’s heuristics provide a framework for evaluating usability:
These principles are closely related to accessibility goals, helping to create more intuitive interfaces.
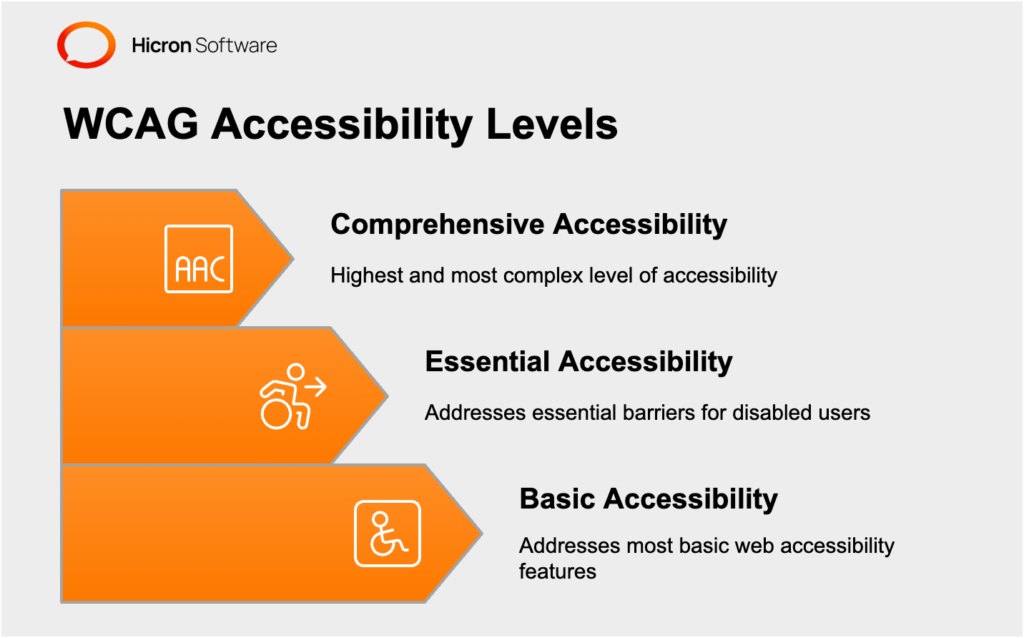
WCAG guidelines are divided into four principles: Perceivable, Operable, Understandable, and Robust (POUR). By adhering to these principles, developers ensure digital content is accessible to all. WCAG 2.1 defines testable success criteria divided into three levels of conformance:

WCAG 2.2 is the latest guidelines version, currently in Candidate Recommendation status. It introduces nine additional success criteria, addressing focus appearance, drag-and-drop movements, consistent help, and accessible authentication. Compliance with accessibility standards is a legal requirement in many regions and a business imperative. Accessible websites can reach a wider audience, improve SEO, and enhance brand reputation.
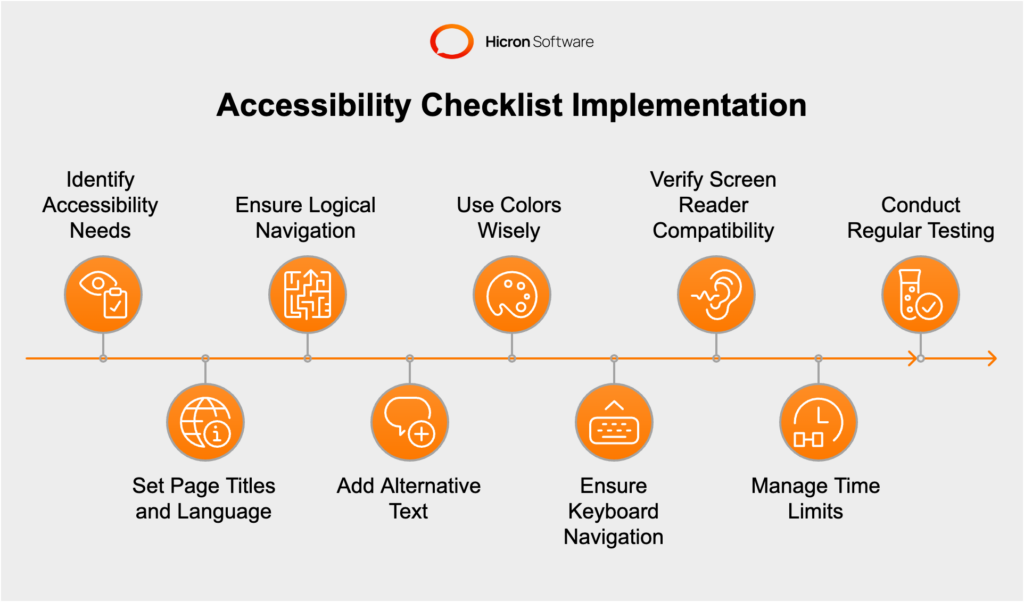
Creating an accessibility checklist ensures that digital content is accessible to all.

Incorporating accessible media formats, such as captions and transcripts for video content, enhances inclusion. This approach ensures that all users can consume digital content, regardless of their abilities.
Incorporating accessibility into Agile workflows is key to creating inclusive digital products. Instead of treating accessibility as an afterthought at the end of the project, it should be integrated into every stage of development, from planning and design to testing and implementation.
In practice, this means:
With this approach, accessibility becomes an integral part of the development process, and digital products are more inclusive and user-friendly for all users.
Understanding and complying with accessibility regulations, such as the Americans with Disabilities Act (ADA) or the EU Web Accessibility Directive, is critical to avoiding legal issues and promoting inclusion. The European Union’s commitment to improving digital accessibility is evident in the strategic implementation of various directives and regulations.
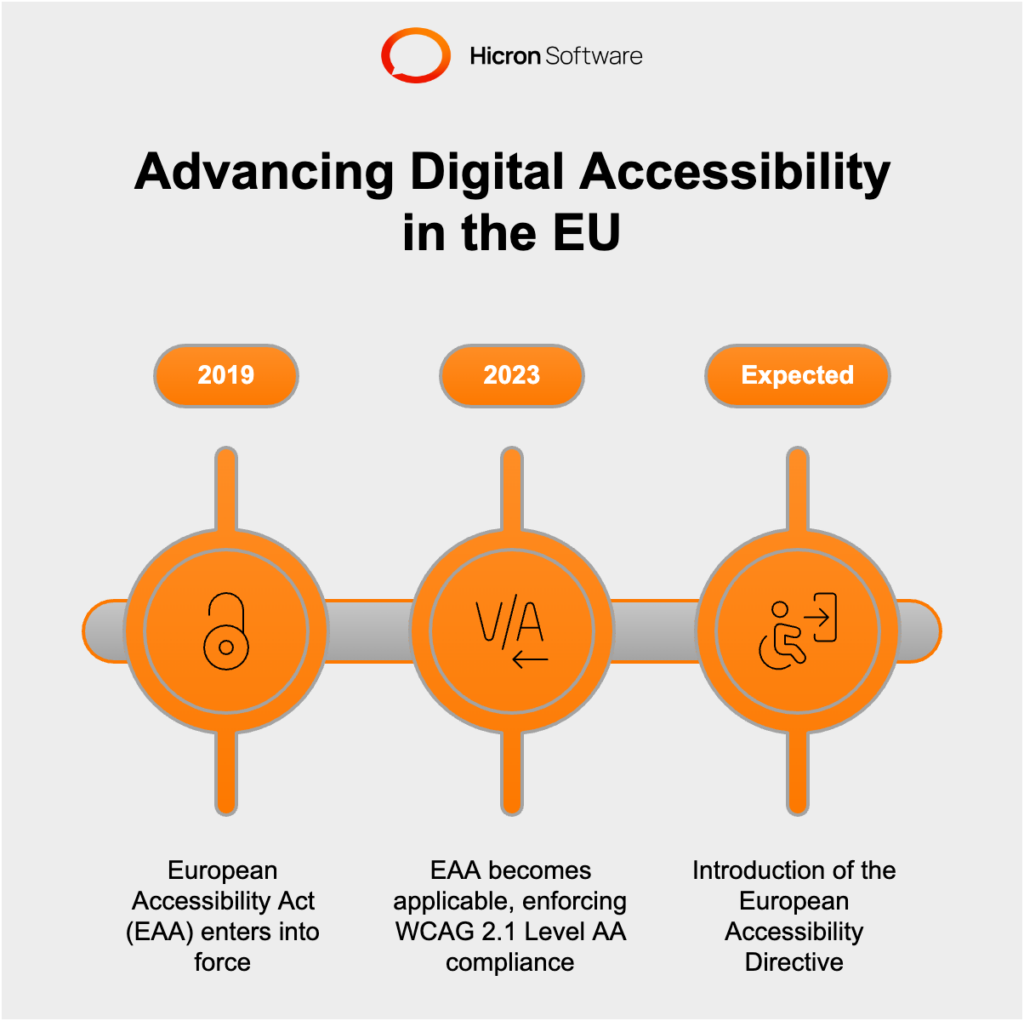
A key development in this area is the European Accessibility Act (EAA), which entered into force in 2019 and will become applicable this year. These regulations aim to improve accessibility standards in various products and services, mainly websites and mobile applications.
The EAA requires public sector digital platforms to comply with the Web Content Accessibility Guidelines (WCAG) 2.1, ensuring compliance with Level AA. This directive promotes integration and sets standards for digital accessibility across the continent.

The European Union aims to improve the accessibility of legislation and law enforcement. A significant upcoming event is the expected European Accessibility Directive. This directive is expected to significantly expand the requirements for accessibility mandates and introduce more stringent enforcement measures, reflecting the EU’s commitment to creating more inclusive digital products. By extending the scope and depth of accessibility requirements, the directive highlights a future where accessibility is not just an aspiration but a standard.
As technology evolves, so will digital accessibility. By adopting WCAG and other accessibility standards, we open ourselves to a truly accessible Internet for all. Supporting continued commitment to these principles ensures that the web remains a welcoming space for everyone, regardless of ability.
The conclusions are obvious: digital accessibility is a legal and moral obligation. When creating digital products, we should be guided by the principle of universal design, which assumes that the product should be accessible to everyone, regardless of their physical or cognitive abilities. Such an approach guarantees social justice and equal access to information and services in the digital age.
If you need further help making your web applications accessible, don’t hesitate to contact us.
