15 Applications You Can Develop with an ERP Backend
- April 08
- 6 min

Progressive Web Apps (PWAs) are great at keeping users engaged because they blend the easy access of a website with the solid, immersive feel of a native app. A PWA is built for speed, using smart caching to stay quick even when the network is flaky, which makes people want to come back. Plus, you can install them right on your home screen, so you don’t have to bother with opening a browser and typing in a web address. That convenience, paired with features like push notifications, helps bring people back for relevant updates, turning casual visitors into loyal users.

A PWA isn’t tied to a specific framework; it’s a website supercharged by modern web tech. Three key pieces work together to give it that fast, reliable, app-like feel: a web app manifest, a service worker, and a secure HTTPS connection. The first piece, the web app manifest, is a straightforward JSON file that tells the browser how your app should look and feel when someone adds it to their home screen. It lets you define the app’s name, set icons, specify a start page, and choose a display mode like fullscreen. This file is what triggers the “Add to Home Screen” prompt, making your site installable.
{ "short_name": "MyPWA", "name": "My Awesome Progressive Web App", "icons": [ { "src": "/icons/icon-192x192.png", "type": "image/png", "sizes": "192x192" }, { "src": "/icons/icon-512x512.png", "type": "image/png", "sizes": "512x512" } ], "start_url": "/?source=pwa", "background_color": "#ffffff", "display": "standalone", "theme_color": "#000000"}
A service worker is the real magic behind a PWA’s advanced capabilities. It’s a script that the browser runs in the background, separate from the webpage, acting as a programmable proxy between your app and the network. This allows it to intercept and manage network requests, which is the key to delivering signature offline functionality by caching important assets. Service workers also handle push notifications and background data syncs, both essential for making the experience feel just like a native app.
if ('serviceWorker' in navigator) { window.addEventListener('load', () => { navigator.serviceWorker.register('/service-worker.js') .then(registration => { console.log('ServiceWorker registration successful'); }) .catch(err => { console.log('ServiceWorker registration failed: ', err); }); });}
Security isn’t optional for a PWA—it’s a strict requirement. Every PWA has to be served over a secure HTTPS connection. The reason is simple: service workers are powerful enough to intercept and even change network requests. On an unsecured connection, this would open the door to major security threats. Using HTTPS encrypts all the data flowing between the user’s browser and the server, which shuts down man-in-the-middle attacks and keeps user data safe. In fact, modern browsers won’t even allow a service worker to run on a site that isn’t using HTTPS.
Having the core components in place is just the start. To truly make a PWA feel like a native app, you need a smart strategy for its features. The goal is a smooth, dependable experience, especially when the internet connection is weak or gone completely. This means thinking carefully about how to manage offline behavior, keep users coming back, and make sure data is never lost.
One of the biggest draws of a PWA is that it works offline. You can make this happen by using a service worker to handle caching. A popular method is the “cache-first” strategy. With this approach, the service worker checks the cache for a file before trying to get it from the network. If the file is there, it loads almost instantly. If not, the app fetches it from the network and saves a copy to the cache for next time. It’s also a good idea to create a custom offline page so users know what’s happening when they can’t reach new content.
self.addEventListener('fetch', event => { event.respondWith( caches.match(event.request) .then(response => { // Cache hit - return response if (response) { return response; } return fetch(event.request); }) );});
Push notifications are a fantastic way to keep users engaged. They’re handled by the service worker using the Push API, which lets you send alerts even when the user doesn’t have the PWA open. But this power comes with responsibility. Always get the user’s permission before sending anything. More importantly, make sure your notifications are genuinely useful—think important updates or personalized alerts, not just spammy ads.
What happens when a user tries to do something, like submit a form, but their internet cuts out? The Background Sync API prevents that data from being lost. When a user submits a form while offline, the service worker notices the request failed and holds onto it. As soon as the connection is back, the service worker automatically sends the form data in the background. The user’s action gets completed without them having to do a thing.
Beyond the better user experience, a huge win for PWAs is how much they can cut down on development and maintenance costs. The biggest saving comes from having a single codebase. Instead of building and managing separate apps for iOS and Android with different teams and languages, you build one PWA using standard web tech (HTML, CSS, JavaScript) that runs everywhere. This single-code approach dramatically cuts down on development time, complexity, and the headache of long-term maintenance.
PWAs also skip the app store entirely, since they’re shared through simple web links. This brings two key benefits:

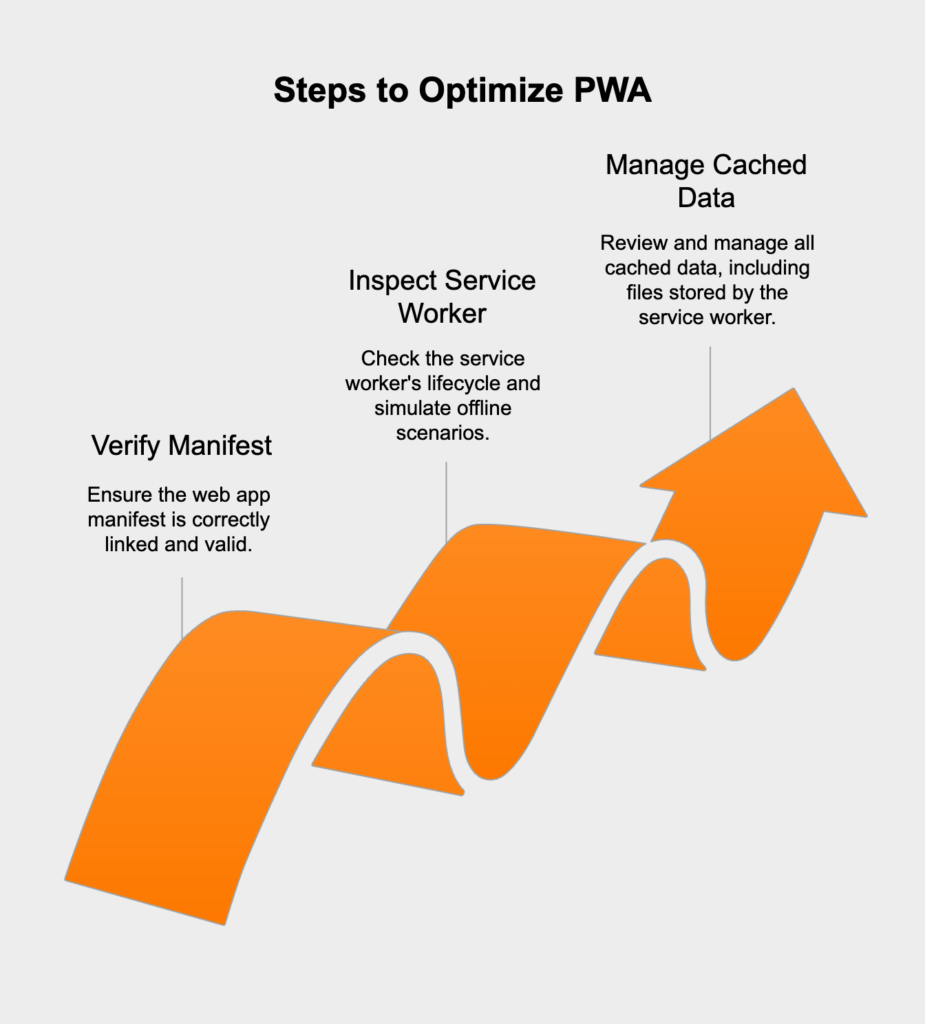
After building your PWA, you need to test and optimize it to make sure it’s fast, reliable, and installable. Luckily, modern browser developer tools are perfect for this. The Application tab in browsers like Chrome is your command center for debugging PWA components. From there, you can:

Lighthouse is an essential free tool, built right into Chrome DevTools, for checking your site’s quality. It automatically audits your page for performance, accessibility, and more. For PWA developers, its most valuable feature is the dedicated PWA audit. This checklist confirms that you have all the right pieces in place—like a valid manifest, a registered service worker, HTTPS, and an offline page. The final report gives you a clear score and a list of concrete steps to make your PWA fully compliant and ready for users.
